超链接去掉下划线(word超链接取消下划线)
超链接去掉下划线
第一种方法我们在取消超链接下划线的同时把超链接也去掉了,但如果只想要把下划线去掉,但是超链接不去掉要怎么操作呢,下面说一下第二种方法。5/6首先选中超链接的文字,接下来我们结合ctrl键和U键来完成下划线的取消。
使用文本转行的方法:选中链接,在“插入”选项卡中找到“文本转行”的图标,点击该图标即可将选中的链接转化为纯文本,从而实现取消下划线的目的。

各位小伙伴们,我刚刚为大家分享了有关html去掉超链接下划线的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
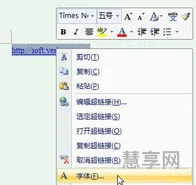
如果是超链接的话,鼠标右键取消链接就可以了;若是下划线,快捷键Ctrl+U可取消;复制过来之后,样式里面有‘全部清除’,可以取消样式,自己可以重新设置。
word超链接取消下划线
超链接下划线可以使用“text-decoration:none;”去除,颜色可以用“color”属性表示。
打开WPS文字,输入文字,选择需要插入超链接的文字。点击插入---超链接或者选择Ctrl+k键,插入超链接。在弹出的超链接选项中点击要链接的对象。
HTML中去掉超链接的下划线的办法:“页面属性”——“链接”——“下划线样式”——“始终无下划线”完整CSS。
去除下划线的步骤:首先,新建一个html,运用button标签设置一个按钮。其次,设置a标签对按钮进行超链接。最后,通过style标签引入css样式,并在css中设置textdecorationno去除下划线即可。
如何去掉超链接下的横线
默认情况下,超链接的文本颜色是蓝色。如果我们希望改变文本颜色以适应网页的整体风格,可以通过CSS的`color`属性进行修改。例如,我们将文本颜色设置为黑色:
接下来,我们需要移除超链接的下划线样式。要实现这一点,我们可以使用CSS的`text-decoration`属性,并将其设置为`none`,如下所示:
在上述步骤中,我们将样式应用于所有的超链接元素。如果您只希望将样式应用于特定的超链接,可以为这些特定的超链接添加一个类或ID,并将样式规则修改如下:
在上述代码中,`text-decoration`属性被设置为`none`,这将移除超链接的下划线样式。







